Building a Modern Document Website for React Native Library Like React Native ECharts
We’re excited to announce that the official website for React Native Echarts has launched!
We’re constantly updating the site to provide you with the latest information about our project. On the website, you will find the complete documentation, edit demos online, and view solutions to common issues and other related information.
New Logo And Design

We’ve designed a logo that reflects our project’s key features: efficiency, simplicity, and technology. The logo is based on a polar coordinate bar chart and has been transformed into a modern and technological style.
Hope you like it!
Building a Modern Document Website for React Native Library
In addition to the website launch information, I will also describe how to build a modern documentation website. If you’re interested in building a documentation website for your open-source project, this guide can be a great reference.
Initialized with Docusaurus

To initiate the creation of a modern documentation website, I recommend using Docusaurus as the first step. Docusaurus provides a framework for building documentation websites quickly and easily. You can initialize your project with the following command.
npx create-docusaurus@latest my-website classic --typescript
For more information, please refer to Docusaurus Getting Started.
Ember Expo Snack

Expo Snack is an open-source platform for running React Native apps in the browser. If you are building a website for a React Native library, this is an excellent feature that helps developers easily try out and test their code without having to download anything locally.
Integrating Snack in a Docusaurus project can be challenging. I refer to this issue and the source code at react-native-website.
Integrating Snack involves the following steps.
Write a remarkPlugins call
@react-native-website/remark-snackplayer. This plugin will visit allcodenodes withnode.lang == 'SnackPlayer'when compiling markdown files, and replace the node with a SnackPlayerdiv.Write a client module call
snackPlayerInitializer. This module listens for client-side events and callinitSnackPlayers,updateSnacksThemeat the appropriate time.Modify the a configuration file
docusaurus.config.js, add@react-native-website/remark-snackplayerto remarkPlugins, addsnackPlayerInitializerto clientModules, and addhttps://snack.expo.dev/embed.jstoscripts.In the
src/css/custom.cssfile, define some styles for snack-player.
Write code in a markdown file with a code block.
```SnackPlayer name=Hello%20World
import { Text } from 'react-native';
export default function() {
return (
<Text>Hello, world!</Text>
);
}
```
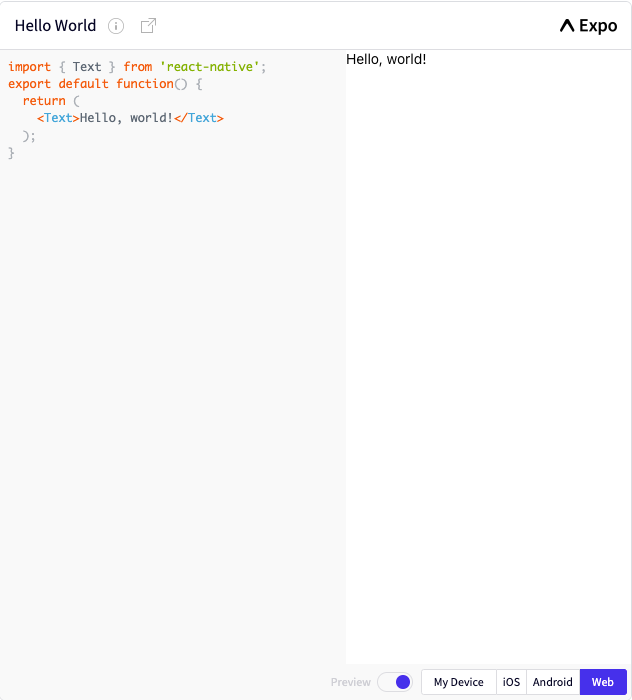
Now you have an online editor, like the one below.

If you are interested in the implementation principles, you can take a look at our commit as well as Including Snacks in your documentation.
Use a SnackPlayer Component
Ember Expo Snack is cool, but sometimes I want to put the code in a tsx file and then import it to the article where I need it. In this way, my code is easier to edit and reusable.
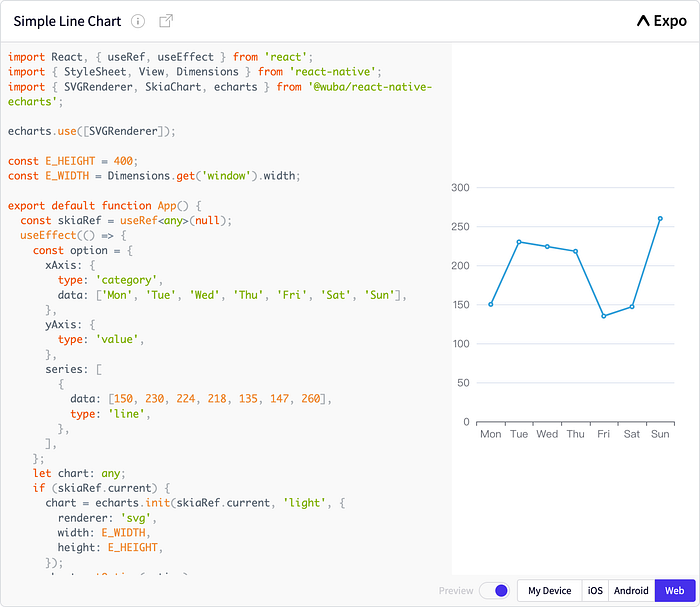
In addition to the online editor, we provide a SnackPlayer component that can be used like below.
import SnackPlayer from '@site/src/components/SnackPlayer';
import SimpleLineChart from '!!raw-loader!@site/src/snippets/simple-line-chart/index.tsx';
<SnackPlayer name="Simple Line Chart">{SimpleLineChart}</SnackPlayer>
Thanks to Webpack raw-loader, you can import any code file as raw text, and then insert it in a code block. This component is also very simple to implement, accepting snack-related props and code string, and turning them into SnackPlayer div, refer to this commit.

You can now use @wuba/react-native-echarts online, try it out now. We plan to provide more use cases in the future.
If you want to customize your own components, please refer to Using JSX in Markdown.
By the way, if you just want to have a live editor for react, React Live is a good choice.
Add Doc Search
Algolia is a search engine that can be integrated into your Docusaurus project to provide fast and efficient search functionality for your documentation website. This feature helps users quickly and easily find the information they need.
It’s easy to integrate Algolia with Docusaurus. You can refer to Docusaurus Doc Search for more information.
I18n Support
With the increase of international users, supporting multiple languages is becoming increasingly important. Docusaurus provides i18n support to help you create a website that can be easily translated into different languages.
Currently, we have only added 2 languages, Chinese and English, if you have other needs, please let us know.
For more information, please refer to Docusaurus i18n.
Show Github Contributes
It’s always important to give credit where credit is due. Showing the contributors of your project on your documentation website is a great way to acknowledge their hard work and dedication.
We build a react-native-echart team on https://opencollective.com/ and associate the team with the GitHub repository.
You can then get the contributor images for the project by assembling the following link:
https://opencollective.com/react-native-echarts/contributors.svg?button=false
Thanks to the following contributors, if you want to join us, please feel free to submit a PR or issue.
Deploying Your Website
Use GitHub Pages to Deploys
Deploying your website is an important step in making it accessible to the public. Docusaurus makes it easy to deploy your website using GitHub Pages. This is a fast and efficient way to get your website online quickly.
For more information, please refer to Docusaurus Deploying to GitHub Pages.
Increase Website Traffic
Add Global Site Tag for Analytics
To better understand how users interact with our website, we can use Google Analytics to track various metrics such as page views, bounce rates, and user demographics.
To integrate Google Analytics with Docusaurus, you can use the @docusaurus/plugin-google-gtag plugin.
For more information, please refer to Docusaurus Google Analytics.
SEO Optimization
Search engine optimization (SEO) is critical for ensuring that your documentation website is easily discoverable by search engines. Docusaurus provides a variety of tools and features that can help you optimize your website for SEO.
For more information, please refer to Docusaurus SEO.
Add Sitemap to Google Search Console
A sitemap is a file that lists all the pages on our website and helps search engines like Google index our website more efficiently. By adding a sitemap to Google Search Console, we can help Google to discover and index all the pages on our website.
Docusaurus comes with a built-in plugin for generating a sitemap. You can get the sitemap by visiting the /sitemap.xml page on your website. Every language has its sitemap, for example:
For more information, please refer to Docusaurus Sitemap.
Once the sitemap is generated, we can submit it to Google Search Console.
Summary
In this article, we have shown you how to use Docusaurus to build a modern documentation website, as well as how to integrate common features such as online editing, document search, multi-language support, contributor display, and analytics. By following these steps, you can create a robust and user-friendly documentation website for your open-source project.
Also, the source code of our website is located here.
